どうにかしてDisney plusの字幕フォントを変える方法

最近、Netflixで私がみたいドラマや映画がどうしてもないという状態が続いていたので、Netflixを解約してDisney plusに登録しました。
MCUがあったりPIXARがあったり、私としてはとても幸せなのですが、ちょっとした不満がありました。
映画専用の字幕がない。この問題をどうにかしたい。
ということで解決策を見出しました。
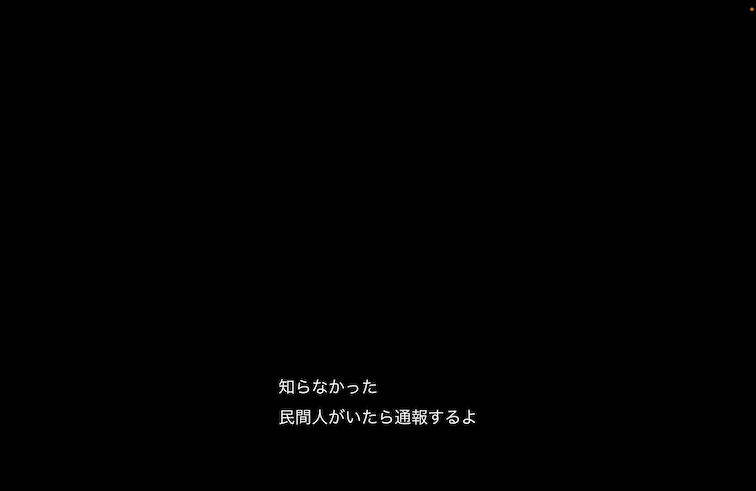
これが、

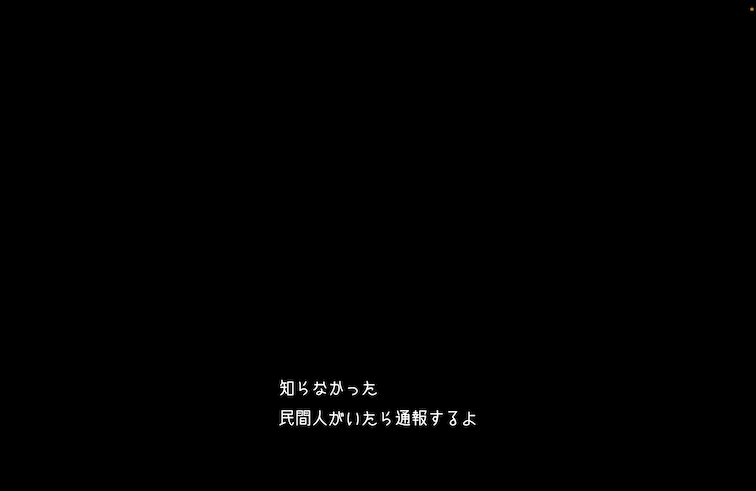
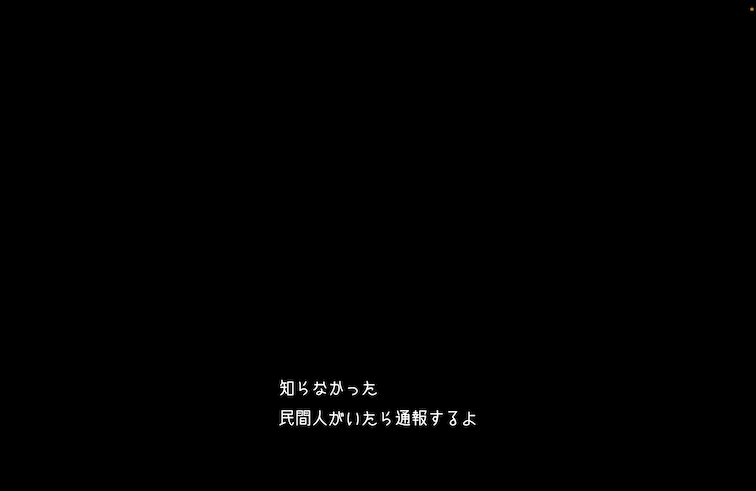
こうなります。

Pirates of Caribbeanですが、著作権の関係で画面が真っ暗なのは堪忍してください。
環境
- Macbook Air 2017
- macOS Monterey 12.3.1
- Chrome
たぶんWindowsでも似た手順を踏めばできると思います。
方法
0. 基本フォントの変え方
(基本フォントの変え方を試したけどどうにもならなかったよ! という人は1から読み進めてください)
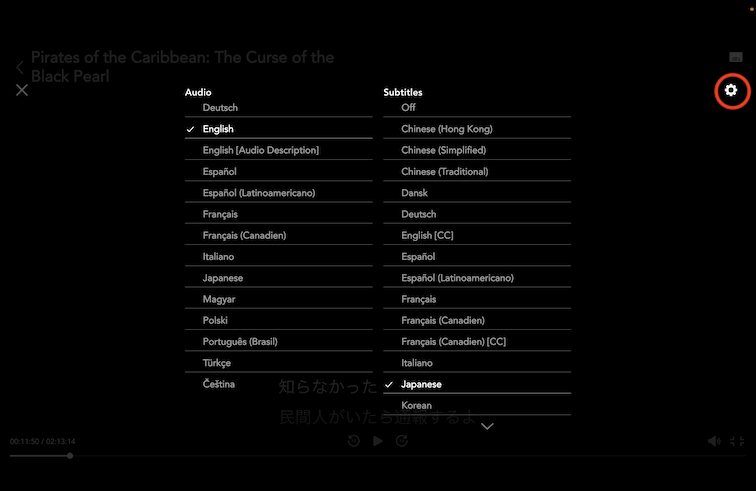
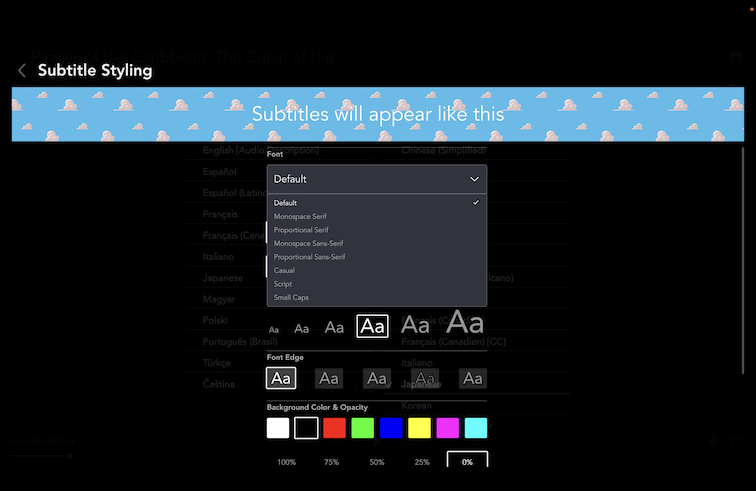
Disney plusでは以下のように「コメント→歯車」を押すことで、フォントを変えられます。



しかし、思いのほか「このフォントが欲しい!」というものが入っていません。
特によく洋画で出てくる字幕フォントはありません。
なのでどうにかして今回は洋画によくあるフォントを導入してゆきます。
1. 映画字幕によくあるフォントを探す
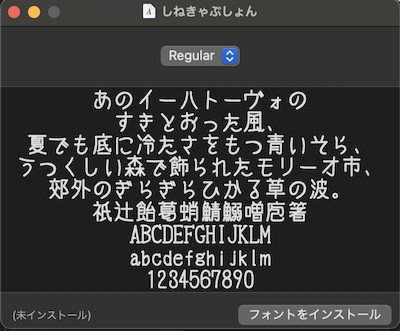
ネットで調べてみると、しねきゃぷしょんというのがどうもそれっぽいフォントなのでこれを使います。
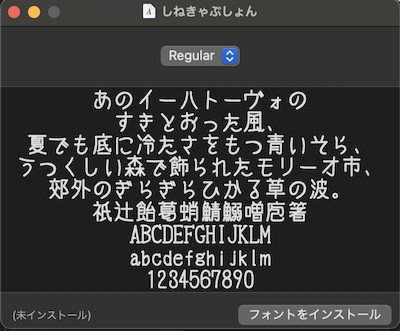
上記のリンクからしねきゃぷしょんをダウンロードして、zipファイルを解凍したら、.TTFで終わるファイルの中身を確認します。

それっぽいフォントですね。
2. フォントをインストールする
次に、macにフォントを導入する公式サポートの手順を参考にフォントを導入してゆきます。
先ほどの画面に「フォントをインストール」というボタンがあるのでそれに従います。

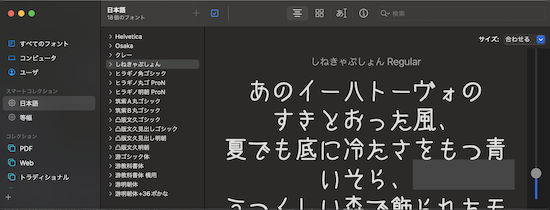
フォントがインストールされていることが確認できたらOKです。
3. Chrome拡張を作る(ちょっと長い)
Qiitaに載ってるのでこれを参考にChrome拡張機能を作ってゆきます。
まず、プロトタイプとしてDisnext(これは何でも良いが、Disney plusに関連しそうなわかりやすいような名前にしたほうが良いと思う)というフォルダーを作ります。
次に、テキストエディターで、以下の文字を入れてmanifest.jsonというファイル名で保存し、Disnextの中にこのJSONファイルを入れます。
{
"name" : "Disnext",
"version" : "1.0.0",
"description" : "Disney plus extension",
"manifest_version": 3,
"content_scripts" : [{
"matches": ["https://www.disneyplus.com/*/video/*", "https://www.disneyplus.com/video/*"],
"css" : [
"content.css"
]
}],
"author": "withcation.com"
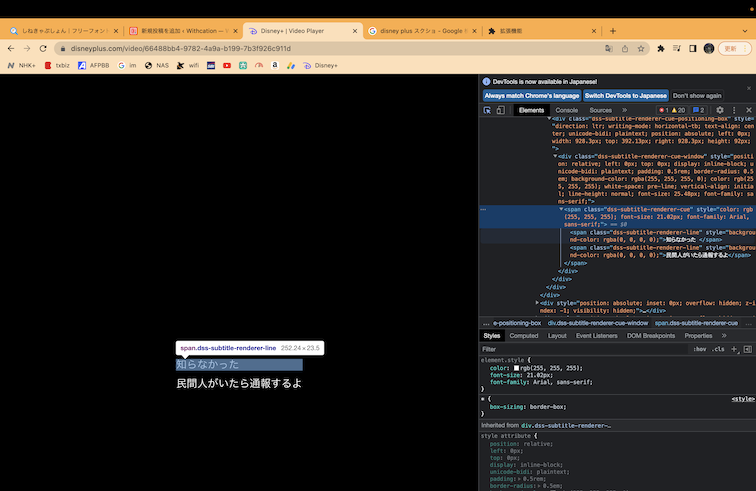
}次に、Chromeで「Option+Command+i」を同時に押します。すると、以下のようにソースの検証が出てきます。

そこから、今回の場合は「知らなかった」という文字列を探し出します。
「Command+f」を使うと早く見つけられます。
すると、小なり大なりで括られたspanタグというものがあるので、その中にあるclass=から始まる文字列に注目してください。
現在のところDisney plus側は”dss-subtitle-renderer-line”というものになっていると思うので、それをコピーします。
次に、またテキストエディターに戻って、先ほどコピーした”dss-subtitle-renderer-line”を使って、以下のように文字を入れてcontent.cssというファイル名で保存し、Disnextの中にこのCSSファイルを入れます。
span.dss-subtitle-renderer-line {
font-family: 'しねきゃぷしょん' !important;
}4. Chrome拡張を有効にする
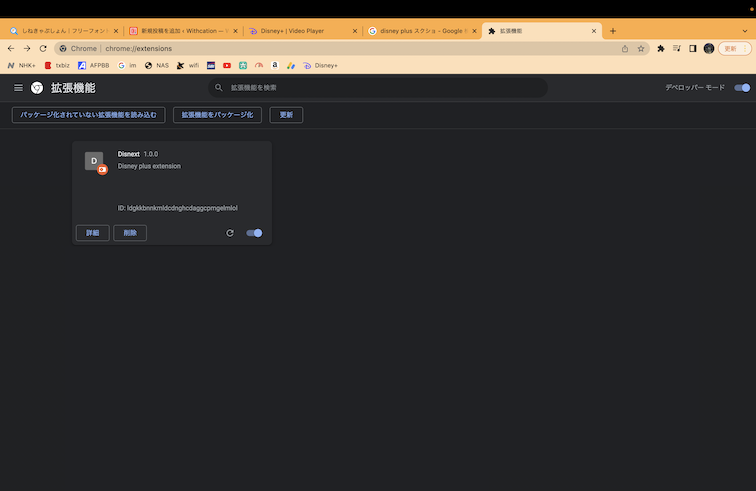
URLが表示されている場所に”chrome://extentions”と入力して、右側にある「デベロッパーツール」というボタンを押します。
次に、「パッケージ化されていない拡張機のを読み込む」というところをクリックし、先ほど作ったフォルダー”Disnext”を読み込みます。

5. Disney plusで字幕再生してみる
最後に字幕を確認してみましょう。

このような感じでうまくいっていると思います。
さいごに
Disney plusを映画字幕フォントで見られてハッピー!
P.S.
これはCSSやJSONといったマークアップ言語というもの、つまり、プログラミング言語ではないものを編集しているだけで、厳密にいえばプログラミングとはいえませんが、妥当なカテゴリーがなかったのでプログラミングというカテゴリーで書いていることをご承知ください。
- 前の記事

私たちの使っているPyAutoGUIは遅い、遅すぎる 2022.04.17
- 次の記事

Prime Videoに倍速機能を持たせたい 2022.06.06