React+TypeScriptの環境が構築したい(超入門用)
- 2021.10.02
- プログラミング
- JavaScript, React, TypeScript, ライブラリー

JavaScriptはあらかた書けるようになってきて、「Netflixだって、プリミティヴなJavaScriptしか書いてないんだよ! だからライブラリーなんて勉強しなくても良いよ!」なんて調子に乗っていた頃が懐かしいです。
どうも私は社会に迎合するタイプの人間らしく、このほど、jQueryとVueとReactを勉強しました(わからない部分でもネットの力を借りながらなら書けるレベルにはなった)
最近のトレンドはどうやら、「React+TypeScript」らしいので(すでに結構古い?)、このほどTypeScriptを導入したいと考えていました。
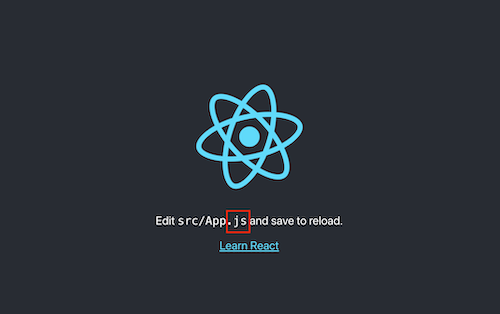
しかし、どうも環境構築で失敗する。
こうなってしまう。

qiitaに従って、こんな感じのコマンドを打っているのに、
create-react-app my-ts-app --template typescript #失敗例
cd my-app
npm start
どうもうまくゆかない。
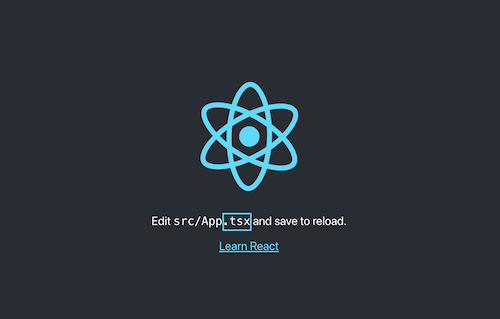
本当はこうしたい。

環境
大事なので書きます
- create-react-app 4.0.3
- npm 7.22.0
- macOS Big Sur 11.5.2
- bash (さっさとzshにしろよと言いたくなる)
解決策
たった1文字変えるだけでした。
create-react-app my-ts-app --template=typescriptなんとイコールをつけるだけ!
これに30分時間をかけていたのが、なんとも言えない。
これ、シェルによって変わる系なのかもしれませんが、少なくとも私の環境では、イコールが必要でした。
さいごに
今回はささいな問題でしたが、私のようなReact+Typescript初学者には結構イタい問題でした。
解決できてよかったです。
- 前の記事

「へ」と「ヘ」を区別したい 2021.09.26
- 次の記事

Azureの返金請求をしたい 2021.12.03